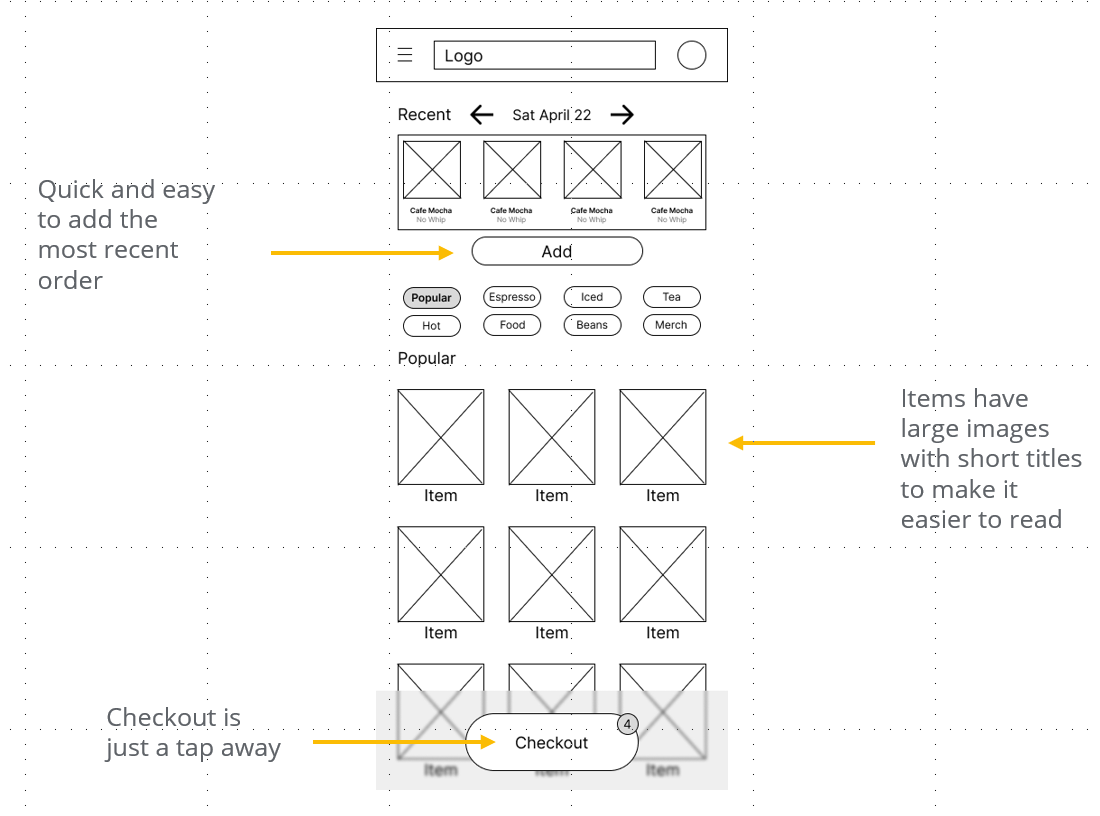
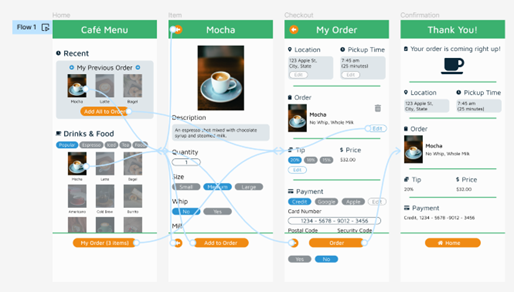
While I addressed some accessibility improvements with text, images, and reducing unnecessary screens, there is still much more to do to make this product accessible to those who are visually impaired. In the future, I’d like to conduct a usability study with a more diverse group of people to learn from them how to make it easier and quicker to use the app.